Neo brutalism: Tools to Understand & Use this Accessible UI Design Trend
- Josh Titus
- May 9, 2023
- 6 min read

Discover the vibrant new trend in graphic and web design that is taking the industry by storm: neo brutalism, aka neubrutalism. This design style emphasizes clean, functional UI design and UX design that puts the user first, while incorporating loud color palettes and unique typography that jumps off the page.
Jump to a section
What is neo brutalism anyway?
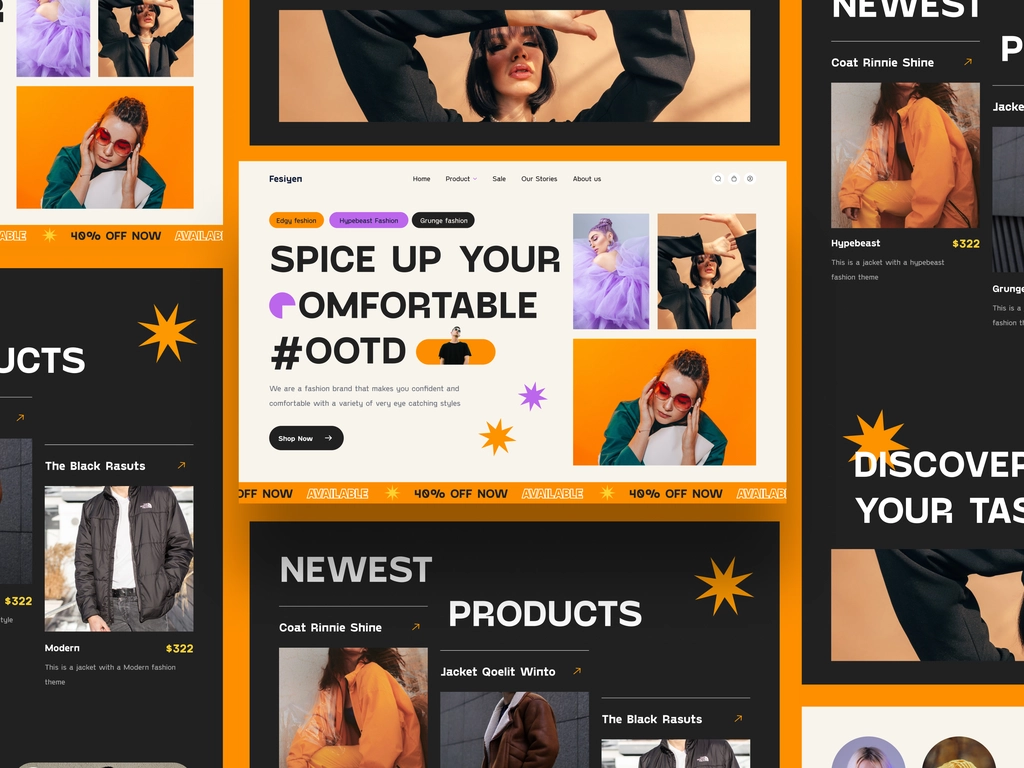
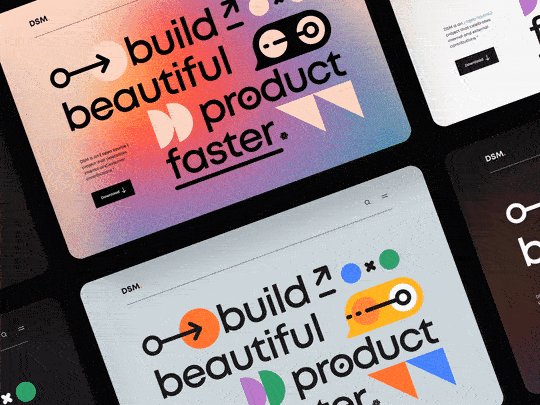
Perhaps you’ve seen it and just didn’t know what it was called. Immediately recognizable for its loud color palettes, flat geometry, strong typography, thick black outlines, and seemingly complete lack of consideration for basic layout structure. It’s fun. It’s vibrant. It’s youthful.

Neo brutalism is a graphic and web design style that is gaining popularity among designers and web developers alike. Its modern approach combines the raw and minimalist aesthetics of brutalism with the functional and user-centric design principles of modern web design. The result is a creative and innovative look that is both eye-catching and highly usable, making it a winning design trend for websites and digital products.
Brutalism is nothing new
The brutalism movement in design originated in the mid-20th century as a rebellious response to the growing dissatisfaction with the ornate and decorative design of the previous Art Nouveau movement. Brutalist architects and designers focused on creating stark, concrete structures and designs that emphasized function over form. The superfluous was being challenged.


The brutalist movement was popular from the 1950s to the early 1980s and had a significant impact on architecture and urban planning, particularly in Europe and North America.
Pioneering architects such as Le Corbusier and Paul Rudolph were key figures in the movement, as were projects such as the Barbican Estate in London and the Boston City Hall. The impact of brutalism on the design world is still felt today, with its minimalist and functional design principles continuing to inspire contemporary designers. The brutalism movement ended in the 1980s, giving way to a reintroduction of color in postmodernism and other design styles.

Comparing historic brutalism vs. the neu kid on the block
Brutalism in architecture ended in the 1980s. But it made the leap from architecture into the digital design world to occasionally live on. Neo brutalism is a more recent trend (just as the name implies) that takes inspiration from the brutalist movement, but pushes the boundaries of it into a whole new direction.
Brutalism and neo brutalism in graphic and web design share the same ideals in their approach, but manifest with distinct differences. Both styles embrace minimalism overall and reject decorative elements in favor of raw functionality.
Classic brutalism
Brutalism in graphic and web design often features jagged, raw, rough textures and layouts. The stylistic execution in graphic and web design is very reminiscent of the rough materials and textures from its architectural birthplace.
The nue kid on the block
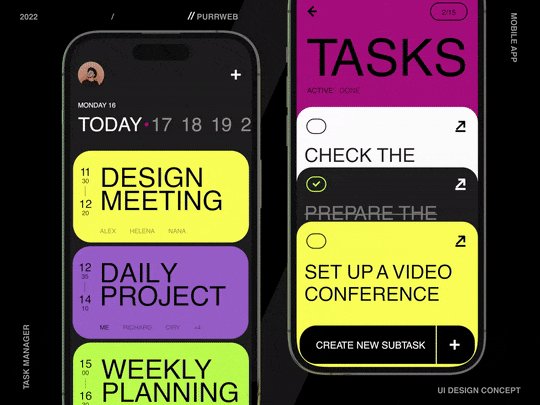
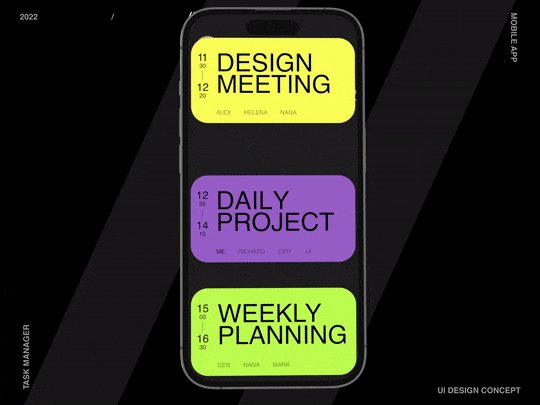
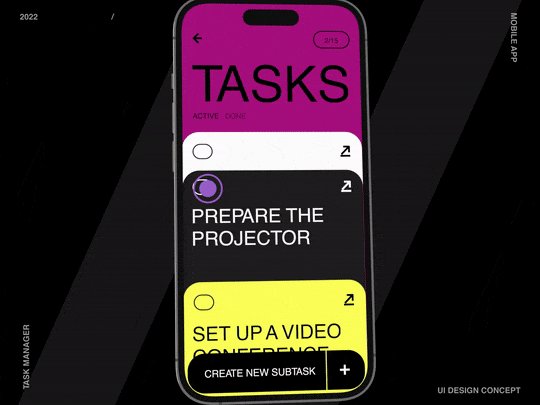
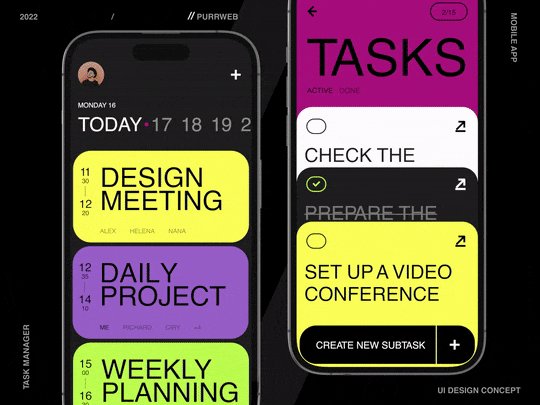
Neo brutalism in graphic and web design holds the same fundamental value as brutalism of stripping away form to reveal ultimate function. But with larger focus on the interactive landscape, we see neo brutalism emphasizing interactive elements, flat design, bold typography, and a more striking pop of color. It’s the same brutalist values of function, with a dash of loud postmodernism, all manifested into an exclusive take for the digital world.
Neo brutalism designer tools & resources
I've compiled a list of helpful references and resources for designers who are interested in mastering the art of neo brutalism design. Whether you're an experienced designer or just getting started, these tools will give you a better understanding of the key features and techniques used in the neo brutalist graphic and web design trend.
Color palettes
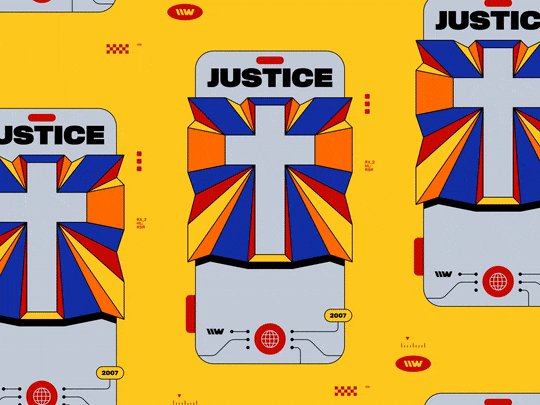
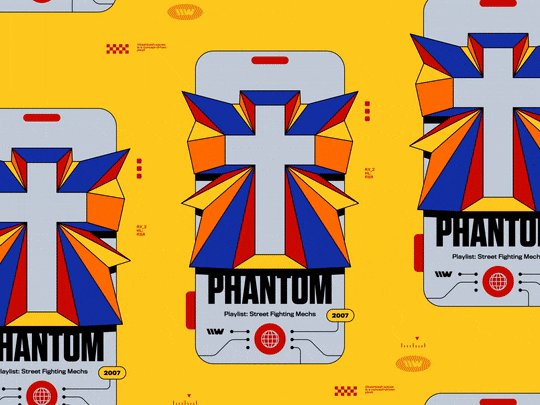
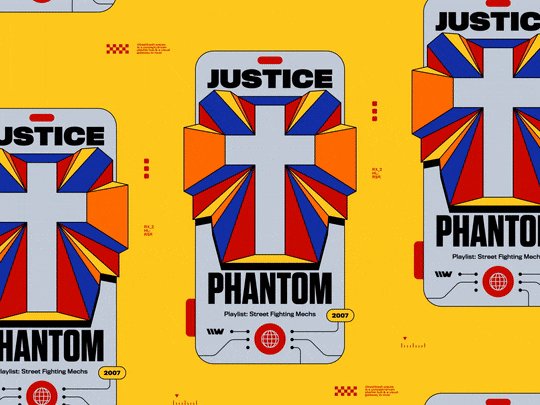
Color is an integral part of any design, and in neo brutalism, the use of color takes center stage. It's loud. It's bright. It's perfect for cranking RGB pixels up to 11.
Unlike traditional designs that rely on a cohesive color palette, neo brutalism emphasizes the use of clashing colors to create a jarring effect that jumps out the screen and grabs the viewer's attention. Complimentary color theory is a great starting point. It is intentionally disruptive. By incorporating color in this way, designers create a unique and memorable brand image that sets them apart (for now) from their competitors. The use of bright, bold, and contrasting colors is a defining characteristic of neo brutalism.
Layout and Shape
Neo brutalism in graphic and web design emphasizes simplicity and minimalism in layout and shape. The use of asymmetrical layouts is common in this style. Designers often rely on strong, bold lines and shapes to create a sense of structure and hierarchy. Negative space is utilized to give elements room to breathe and for a sense of visual balance. The shapes and layouts often lead with a sense of order and purpose, while visual interest comes second. This style allows for a lot of creativity within a loose framework, making it a popular choice for many designers today.
Typography and fonts
Typography is used as an important element to bring about the desired aesthetic to be called neo brutalism. It plays a significant role in creating the minimalistic and unconventional approach of this design style. Typically, sans-serif fonts are preferred for their clean, simple and modern look. Neo brutalist designers experiment with different font sizes, weights, and styles to create an unexpected outcome. Bold fonts are often used to draw attention to specific parts of the design, while small and simple fonts are used to create balance.
Illustration and iconography
Neo brutalism incorporates a highly simplified approach to the use of illustration and iconography for graphic and web design. The style emphasizes a stripped-down and sometimes abstract aesthetic, often defined by bold dark outlines and minimal shading. The idea is to create visual components that communicate their intended message in a clear and concise manner. The imagery says what it needs to say and nothing more. Iconography is often reduced to its most basic geometric shapes, while illustrations may be composed of a limited color palette. Neo brutalism places emphasis on the use of simplicity in design, using visual components that are easily identifiable and that contribute to a cohesive design language.
Designer toolkits
Here's some complete toolkits available from around the web that wrangle all the above-mentioned neo brutalist traits together. These can help jumpstart your next neo brutalism styled project in no time.
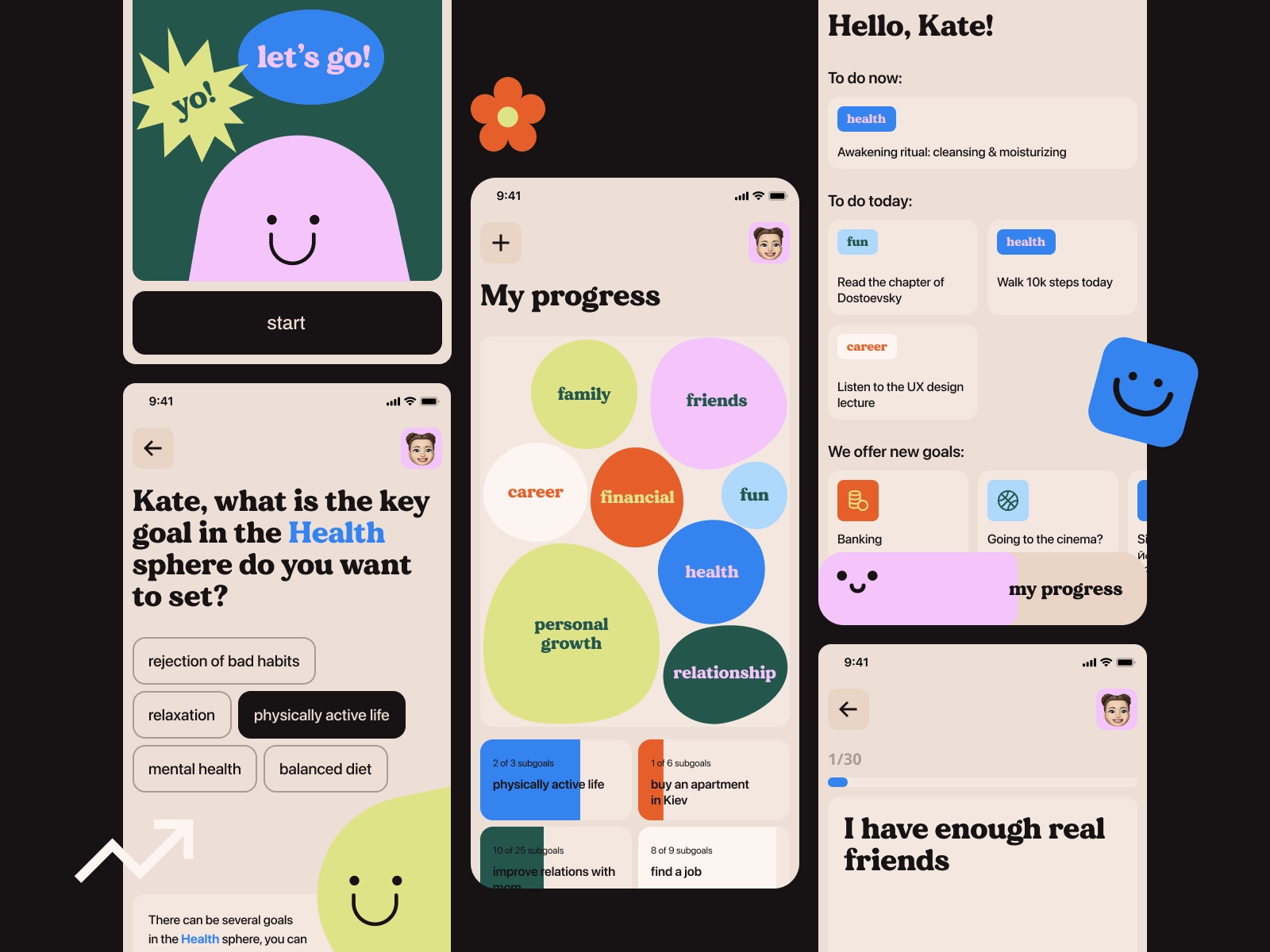
Focusing on the feel good
It's all about the user. In interactive and web design, neo brutalism puts a strong focus on user experience (UX) first, meaning that the user's experience is always the top priority. This design style emphasizes function over form, with a minimalist approach that is easy to navigate and understand. It starts with asking what the user needs, meeting that challenge first, and then applying form secondarily.
The flat design, simple layouts, and bold typography neo brutalism is known for are easy to navigate and make for a clean and intuitive user interface (UI). By putting the user's needs first, neo brutalism creates an experience that is seamless and intuitive, leading to higher engagement and conversions. Companies that embrace this trending style in their web design can expect to see improved usability from their audience.
Encouraging creative experimentation
With a strong value on creative experimentation, neo brutalism is a pursuit in pushing boundaries and challenging traditional design conventions. When a design is stripped down to it's rawest function, there's infinite room to play in while building it's form back up. In contrast to more conservative design styles, neo brutalism invites designers to take risks and play with unconventional layouts, color palettes, and typography.
This approach can lead to striking visual designs that stand out and capture attention. Just be sure that user experience is being prioritized first and foremost to ensure that the user is able to navigate and interact with the result effectively. By embracing the spirit of playfulness and experimentation, neo brutalism offers a fresh and exciting perspective on modern design.
Real world leaders using neo brutalism
You may have noticed that neo brutalism is gaining traction as a new design trend with its focus on simplicity, function, and experimentation. These companies have incorporated the style to create unique and memorable user experiences, while emphasizing usability and a strong user-centric approach. Here are some of the leading and inspiring examples of neo brutalism in graphic and web design today.


What does the future of neo brutalism look like?
If you have a time machine be sure to come back and let me know. But for now, the future of neo brutalism in graphic and web design is still uncertain, as trends in design can shift rapidly. It is clear that neo brutalism has already left a significant mark on the design world and is continuing to do so. As more and more designers experiment with this style, it's possible that we will see new variations emerge that push the boundaries even further.
One potential direction for neo brutalism is an increased focus on sustainability and eco-friendliness, as more companies and consumers become conscious of their impact on the environment. This could mean incorporation of natural textures and colors, as well as a minimalist approach to the design of physical goods that reduces waste and clutter.
The growth of technology and its integration into everyday life may influence the way neo brutalist designs are created and consumed. As the world only becomes more digital, designers may need to consider how their designs can be adapted for new platforms, such as virtual or augmented reality.
Overall, the future of neo brutalism is exciting and full of potential for further innovation and experimentation. As long as designers keep pushing the limits and having fun with it, the possibilities are endless.














































Comments